30 Tipps für bessere Dashboards
Artikel aktualisiert am 08.12.2020.
Tipp #1-7: Grundsätzliches zu Dashboards
Tipp #1 Speziell für die Darstellungsform entwerfen
Die erste Frage ist: Wie wird das Dashboard dargestellt?
- Handelt es sich um ein statisches Dashboard auf einem TV, welches permanent an der Wand oder in der Produktionshalle gezeigt wird?
→ Tipp für statische TV-Dashboads ohne Scroll-Möglichkeit: Rotation von mehreren Dashboards, z.B. alle 30 Sekunden. Erklärung: Gerade wenn sich die Kennzahlen nur alle paar Stunden aktualisieren kann so das Interesse hoch gehalten werden und es haben mehr Informationen in der Darstellung Platz, ohne dass die einzelnen Dashboards überfrachtet werden. Wir bei K&K haben hierfür eine Software “PiMaster” entwickelt, mit der man beliebig viele Raspberry Pi (Minicomputer für ca. 50 €) steuern kann, die Dashboards und Webseiten auf bel. vielen TVs ausgeben und durchrotieren lassen.
- Soll es praktische Fragen im Alltag beantworten und auch auf Smartphones benutzt werden?
- Soll es durch ein Reporting-Meeting führen?
→ Dies gibt den Aufbau und das Design vor.
Tipp #2 Dashboards für die Zielgruppe bauen
Nicht “one size fits all”, sondern für jede Zielgruppe, Rolle im Unternehmen oder Reporting-Meeting ein individuelles und damit passendes Dashboard bauen.
Den Produktionsmitarbeiter interessieren andere Fragestellungen als den Projektcontroller. Den Vertriebler andere Kennzahlen als den Techniker. Den Serviceleiter andere als dem Geschäftsführer.
Erstellen Sie pro Rolle geeignete Dashboards mit den Informationen, die diese wirklich brauchen statt ein Dashboard für alle.
Denn genau das ist der Vorteil moderner Business-Intelligence-Software, dass man ohne Zusatzkosten und mit sehr wenig Aufwand bel. viele individuell angepasste Dashboards erstellen kann.
Tipp #3 Eigene Anpassbarkeit sicherstellen
Benutzer müssen die Möglichkeit haben, sich das Dashboard anzupassen.
Ggfs. mit einer Kopie des Dashboards oder der Visualisierungen, können Sie schnell und einfach das Dashboard Ihren Wünschen entsprechend modifizieren und so ihr Spezial-Dashboard erstellen.
Typische Dashboard-Software im Open Source Bereich wie Redash (Github), Grafana (Github) oder im kommerziellen Bereich wie Tableau, Microsoft Power BI oder Google Data Studio bieten dieses Funktionalität. Hat man eine Individualsoftware für die Reports, sollte man hier mit dem Entwickler vereinbaren, dass man die Dashboards auch wirklich selbst anpassen kann.
Tipp #4 Agil herangehen und in Iterationen denken
Gemäß dem Motto “besser fertig als perfekt” zuerst die wichtigsten Kennzahlen visualisieren und schnell als MVP (=Minimum Viable Product) in den Produktiveinsatz bringen. Dann täglich durch die tatsächlichen Anwender benutzen lassen und Userfeedback einholen.
Anhand dieses Feedbacks kann verbessert werden.
Durch die Praxiserfahrungen und das Feedback der Anwender, entwickelt es sich vielleicht in eine ganz andere Richtung als zuerst gedacht.
Das heißt konkret: Erstmal nach wenigen Stunden Arbeit funktionsfähige Teile an die User ausliefern und stetig ausbauen – aber auch stetig ausliefern – statt Jahre an der Lösung zu bauen und die User solange nichts haben.
Tipp #5 Verbindungen herstellen
Ein Dashboard ist dann nützlich, wenn es Verbindungen herstellt, die man nicht sowieso schon durch integrierte Auswertungen aus dem ERP-System, dem Projektcontrolling-Tool, der Zeiterfassung, dem CRM bekommt.
Auch wenn es vielleicht Mühe macht, die Schnittstellen und Datenverknüpfungen einzurichten. Aber wenn ich in einem Diagramm Daten verschiedener Systeme kombinieren und neue Kontexte und Zusammenhänge herstelle und so neue Einblicke ermöglichen kann, gewinnt die BI-Lösung erst einen echten Mehrwert.
Typischerweise können moderne Business-Intelligence-Lösungen auch individuelle Middleware-Programmierungen ersetzen, da sie Daten aus Schnittstellen auslesen und zwischenspeichern können und diese als Basis für Quellenübergreifende Auswertungen zu benutzen. Das kann auch mit der Open-Source-BI-Software Redash erledigt werden.
Tipp #6 Schnelle Performance ist Pflicht
Wie schnell komme ich an ein Dashboard? Im Jahr 2020 ist eine webbasierte Lösung eine Grundvoraussetzung.
Wie schnell lädt das Dashboard? Wie lange dauert es, bis ich es benutzen kann?
- Komplexe Berechnungen oder API-Abrufe aus dem Internet können recht lange dauern. Alle Daten müssen vom System bereits abgerufen und vorberechnet werden, dass das Dashboard sie nur noch anzeigen muss. Das sollten alle modernen Business-Intelligence-Lösungen von Haus aus machen. Wenn nicht: System wechseln.
- Es muss schnelle Hardware eingesetzt werden um die Dashboards schnell aufzubauen und zum Benutzer zu übertragen.
- Wenn einfach zu viele Elemente auf einem Dashboard sind, z.B. 100 Visualisierungen für ein 2-Stündiges-Reportingmeeting, sollten “Monster-Dashboards” in mehrere kleinere Themen-Dashboards aufgeteilt werden.
Die Ladezeit ist ein sehr großer Faktor für die Benutzerakzeptanz. Hier dürfen keine Fehler passieren.
Tipp #7 Welche Daten ergeben Sinn?
Bei jeder Visualisierung auf einem Dashboard muss sich gefragt werden:
- Werden Daten gezeigt, die der Nutzer auch durch sein Verhalten oder seine Entscheidungskompetenz im Unternehmen verändern kann. Hier muss analysiert werden, welche Hebel der jeweilige Nutzer hat und wie man die Auswirkungen seiner Entscheidungskompetenz in Kennzahlen überführen kann.
- Werden Daten gezeigt, die auch eine Aussagekraft haben? Sind sie sinnvoll verdichtet? Sind sie zu schwach verdichtet, geht man in einer Flut von Einzeldaten unter, sind sie zu stark verdichtet, verliert man den Hebel für Gegenmaßnahmen, zum Einleiten von Veränderungen, für eine Fokussierung aus den Augen. Das muss gut geplant werden.
- Werden nur die relevanten Daten gezeigt? Z.B. im Projektcontrolling sind oft nur die Ausreißer interessant. Dann brauche ich nicht alle Projekte zu visualisieren, sondern nur die, bei denen z.B. das Zeit- oder Kostenbudget zu reißen droht. Hier müssen die relevanten Schwellenwerte gut geplant werden.
Tipp #8-15: Story eines Dashboards
Tipp #8 Storytelling: Die Fragestellung zuerst
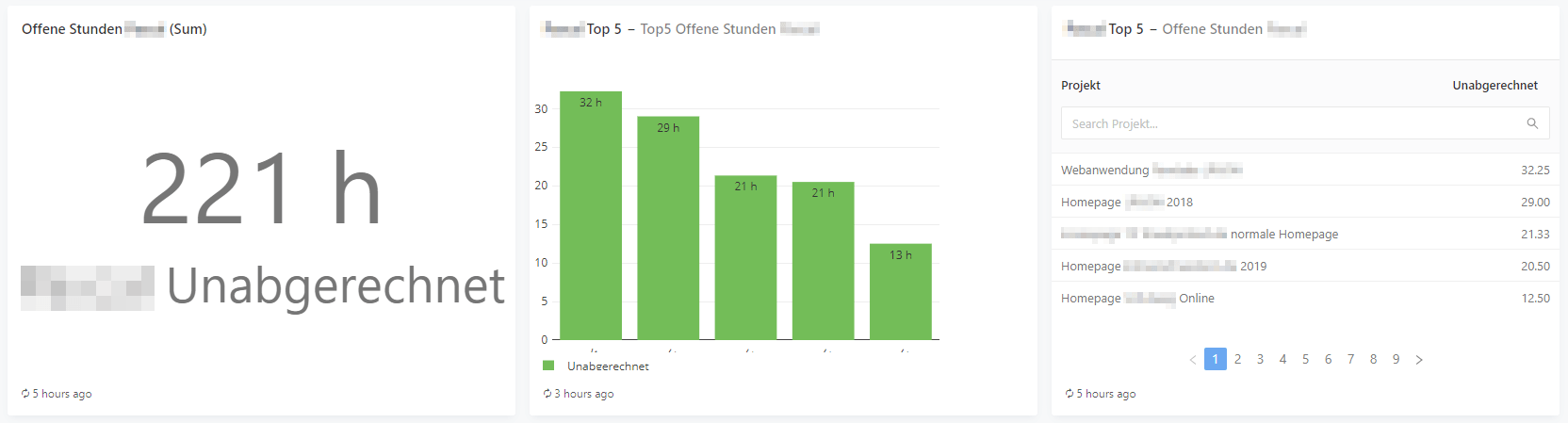
Die KPIs müssen in einem Kontext gestellt werden, sodass jedem der das Dashboard benutzt klar wird, weshalb dieser KPI da angezeigt wird – auch den Mitarbeitern, die nur gelegentlich mit dem Dashboard arbeiten oder wenn mehrere Personen das Dashboard benutzen oder prozessfremde oder vorgesetzte Personen nur gelegentlich darauf schauen. Das erreicht man, indem man die Frage über die KPI oder Sammlung aus KPIs schreibt, die dieser Teil vom Dashboard beantwortet.
Storytelling: Spannungsbogen
Ein gutes Dashboard erzählt eine Geschichte und kann so durch ein Meeting leiten. Der Meeting-Moderator verfolgt das Dashboard und informiert so kurzweilig alle Beteiligten ohne dabei den roten Faden zu verlieren.
Der Aufbau des (Reporing-) Dashboards hat drei Prinzipien:
Tipp #9 Vom Anfang zum Ende
Gehen Sie gedanklich ein Meeting durch. Was sind die Fragen? Schreiben Sie sie ins Dashboard – oder ein Worddokument oder ganz herkömmlich: Fertigen Sie eine Skizze mit Stift und Papier an.
Im Idealfall ersetzt das Dashboard das gesamte Reporting-Meeting. Einige Fragen können schnell aus vorhandenen Daten visualisiert werden. Andere Fragen bleiben zuerst leer, weil erst Schnittstellen zu noch nicht vernetzten Systemen geschaffen werden müssen oder weil Daten noch nicht digital vorliegen und erst Prozesse für die Erfassung der Daten gebaut werden müssen, sodass das Dashboard am Ende eine Geschichte von Anfang bis Ende erzählen kann.
Tipp #10 Vom Problem zur Lösung
Lässt sich anhand des Dashboards eine Geschichte erzählen?
- Was ist die Ausgangslage? Welche Fragen und Probleme müssen gelöst und erklärt werden?
- Was baut darauf auf? Wie entwickelt sich das Reporting? Unlogische Sprünge vermeiden, sondern eine konsistente Erzählung bauen.
- Finale: Das ist das Ergebnis der Frage? Was die Lösung des Problems
Überlegen Sie sich: Wie berichte ich zum Vorgesetzten? Und bauen Sie so das Dashboard auf.
Tipp #11 Vom Groben zum Feinen
Auch wenn eine detaillierte Visualisierung oder Tabelle die Fragen im Detail beantwortet. Setzen Sie vorher die Kernaussage in eine kurze und knackige Visualisierung oder zentrale Kennzahl. Passt der Wert, kann man die Detailvisualisierungen überspringen und das Reporting wird beschleunigt.
Tipp #12 Vertrauen in die Daten und in die Zusammenfassung
Die Business Intelligence Lösung muss einem immer die Möglichkeit bieten, in die Daten zu springen, um die Zusammenfassungen verfizieren zu können.
Häufig gibt es diese Szenarien in Meetings, bei denen angezweifelt wird, dass die Dashboards richtig rechnen oder die richtigen Daten ausgewählt wurden:
- “So eine niedrige Auslastung kann doch gar nicht sein. Da wurde der Urlaub reingerechnet.“
- “So ein niedriger Umsatz kann doch gar nicht sein. Da wurde Rechnung xy nicht berücksichtigt.”
Dann muss man schnell in die Daten springen können um sich anzuschauen und gegenseitig zu vergewissern, dass die Zusammenfassung korrekt ist und tatsächlich ein Problem im Unternehmen herrscht, dass angegangen werden muss.
Dazu zwei weitere Tipps:
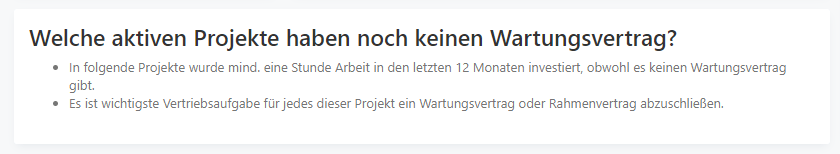
Tipp #13 Top-5-Werte gleich mit anzeigen
Für das Reporting reicht meist die absolute Zahl, sodass man unabgelenkt weiterscrollen kann. Bei Handlungsbedarf oder Zweifeln, sind sofort genauere Daten visualisiert.
Zeigen Sie in einer kleinen Tabelle die Top-5-Werte (oder Top-10-Werte, je nach Relevanz der Daten) an. Meistens reicht das bereits, um eine Kennziffer zu plausibiliseren und sich nicht zu lange an dem Punkt aufzuhalten.
Tipp #14 Eine Erklärung zur Datengrundlage unter der Fragestellung anbringen
Stichpunktartig (nicht zu lang!) unter der Frage erklären, wie die Daten ausgewählt und gefiltert wurden.
Z.B.
- “Welcher Zeitraum wurde ausgewählt?”
- “Wie wurden Daten verdichtet? Welche Projektnummern wurden für ein abstraktes Projekt zusammengefasst und addiert?”
- “Welche Berechnungsmethode wurde gewählt?”
- “Was zählt als produktiv und als nicht produktiv
- „Wie zählen Fehlzeiten wie Urlaub, Gleitzeitabbau, Kurzarbeit, Berufsschule, Krankheit in Nenner und Zähler?”
- “Ab wann wurde ein Kunde als aktiv oder nicht aktiv gezählt?”
Welche Projektnummern werden ausgewertet und welche vielleicht nicht? Und welcher Zeitraum wird betrachtet? Damit jeder weiß, worum es geht, am besten die Datengrundlage unter die Fragestellung schreiben.
Tipp #15 Geeignete Zeiträume auswählen
Oft ergibt es mehr Sinn, relative Zeiträume statt absolute Zeiträume zu betrachten, z.B. letzte 12 Monate statt das Jahr 2020 oder die letzten 3 Monate statt das 3. Quartal 2020 oder bei 14-tägigem Reporting die letzten 2 Wochen.
Und den Vergleich dann mit der vorherigen Periode zu führen.
Dieses Vorgehen hat viele Vorteile:
- Ich betrachte immer eine volle Periode statt z.B. ein angebrochenes Jahr, Quartal oder Monat.
- Ich vergleiche garantiert immer gleich lange Perioden (z.B. wenn ich Mitte 2020 einen Jahresvergleich 2020 zu 2019 durchführe oder mir die letzten 12 Monate mit den 12 Monaten davor vergleiche)
- Ich habe bei Jahreseffekten immer die Saisonentwicklung (z.B. ein starkes Weihnachtsgeschäft) in den Auswertungen.
Wichtig ist es, die Zeiträume unmissverständlich neben der Visualisierung zu nennen, dass keine Unklarheit herrscht, welche Daten hier gerade gezeigt werden.
Tipp #16-23: Design eines Dashboards
Weniger ist mehr
Kann man Informationen weiter zusammenfassen und auf Visualisierungen verzichten?
Tipp #16 Den Augen/Lesefluss folgen
Wie liest man ein Buch? So baut man ein Dashboard: Oben links ist das wichtigste Element. Dann von links nach rechts die Zeile aufbauen. und dann die Zeilen.
Ansonsten muss man die Elemente sehr markant formatieren, um die Aufmerksamkeit auf eine andere Reihenfolge zu lenken.
Tipp #17 Platz lassen
Weiße Flächen lassen ein Dashboard großzügig erscheinen. Es muss nicht jeder Quadratzentimeter ausgenutzt werden.
Und auch die Visualisierungen brauchen Platz, um sich zu entfalten. Sie dürfen nicht zu eng zusammengedrückt werden, dass Beschriftungen zu klein werden um sie lesen zu können oder Balken- und Tortenstücke zu klein werden, um sie schnell identifizieren können. Alle Elemente brauchen eine Mindestgröße, um sie als solche wahrnehmen zu können.
Tabellen benötigen viel Platz in der Breite um Zeilenumbrüche oder Scrollbalken zu verhinden. Einzeile Zeilen sehen viel eleganter und übersichtlicher aus.
Tipp #18 Gleiche Werte = gleiche Farben
Gleiche Daten müssen in unterschiedlichen Diagrammen zwingend gleiche Farben haben. Die Farbgebungen Grün=Eigenkapital und Rot=Schulden sind sofort intuitiv.
Werden auf einem Dashboard gleiche Werte in verschiedenen Visualisierungen angezeigt, muss dieser Wert in jeder Visualisierung die gleiche Farbe erhalten.
Nutzen Sie also nicht die automatische Farbvergabe, sondern machen Sie sich Gedanken über die Farben.
Nutzen Sie auch natürliche Farbkonnotationen, die nicht erklärt werden müssen
- Rot = Verlust, Schulden, Schlecht, Stopp, Fehlzeiten
- Gelb = Warnung, Hervorhebung
- Grün = Gewinn, Vermögen, Alles okay
All das sorgt dafür, dass Dashboards intuitiver verständlich sind.
Tipp #19 Absolut und normiert nebeneinander darstellen
Sind Sie unsicher, ob jetzt eine absolute oder normierte Darstellung die größere Aussagekraft hat?
Sehr oft funktioniert es gut, wenn beide Darstellungen nebeneinander oder übereinander dargestellt werden – wie in der Grafik aus Tipp 18 .
Tipp #20 Scrollen vermeiden
Für TV-Dashboards, die keine Interaktion haben, sind Scollleisten tabu.
Für Reporting-Dashboards oder interaktive Dashboards ist die Situation differenzierter.
Zumal es eine Vielzahl von Scroll-Szenarien gibt:
- Scrollen der gesamte Seite:
- horizontales Scrollen nach rechts: tabu
- vertikales Scrollen nach unten: Kann okay sein
- Scrollen innerhalb von Elementen, besonders bei eingebetteten Tabellen:
- horizontales Scrollen nach rechts: Kann okay sein ⇒ oft schneller als über Spalten/Listeneinstellungsauswahl Spalten ein- und auszublenden
- vertikales Scrollen nach unten: sollte vermieden werden, da es sich mit dem vertikalen Scrollen des gesamten Dashboards stört. Wenn man mit dem Mausrad scrollt und die Maus zufällig über der Tabelle ist, scollt auf einmal die Tabelle, obwohl man das Dashboard scrollen möchte. Das verwirrt Benutzer und sollte vermieden werden. Stattdessen sollten eingebettete Tabellen eine ausreichende Höhe haben und dann einen Seiten-Umschalter [1] [2] [3] statt verschachtelte Scrollleisten.
Ein für Benutzer unerwartetes Scrollverhalten kann die Akzeptanz enorm senken, daher ist darauf enormes Augenmerk zu legen.
Tipp #21 Wenn Filter, dann zentrale Filter
Wenn Dashboards gefiltert werden, dann sollte ein zentraler Filter auf Dashboardebene existieren und nicht mehrere Filter auf Diagramm-Ebene.
Und es sollte ein gut erkennbares Textelement auf dem Dashboard platziert werden, dass unmissverständlich anzeigt, ob ein Filter aktiv ist oder nicht und wenn ja, auf welchen Wert die Dashboard-Daten gerade gefiltert werden.
Tipp #22 Keine unterschiedlichen Schriftarten
Mit Formatierungsmöglichkeiten arbeiten:
- Keine unterschiedlichen Schriftarten
- Fett
- Einheiten mit Leerzeichen
- Schriftgrößen
- Unwichtiges in Grau statt Schwarz
Tipp #23-30: Design der Visualisierungen
Tipp #23 Trends erkennbar machen
Wie kann man aus vielen Einzelwerten Trends erkennen?
Das kommt immer auf den Datensatz an, hier einige Ansätze:
- Mittelwerte über geeignete Zeiträume (Minuten, Stunden, Tage, Wochen, …) bilden und nur die Mittelwerte statt den Einzelwerten anzeigen
- Boxplots nutzen
- Sehr dicke Linien oder sehr große Punkte nutzen, die sich überlappen
- Kurven für Vergleichszeiträume übereinander legen, z.B. das aktuelle Jahr, das Vorjahr und das Vorvorjahr
Tipp #24 Ausreißer erkennbar machen
Wenn man nicht den Trend, sondern Ausreißer erkennen möchte, geht man umgedreht vor:
- Balkendiagramme nutzen, da fallen einzelne Ausreißer stärker auf.
- Nulllinie des Diagramms in die Nähe des Mittelwertes verschieben, dann fallen Ausreißer stärker auf
Tipp #25 Legende Ja oder Nein?
Hier muss man ausprobieren, was mehr Klarheit bringt:
- Mehr Platz und mehr Übersichtlichkeit, weil man die Legende weglässt.
- Bessere Erfassung der Daten, weil die Legende einem erklärt, was man sieht.
Am besten beides ausprobieren und dann entscheiden.
Die Legende kann aber auch anders “versteckt” werden:
- Indem das Diagramm eine Überschrift erhält, mit welcher klar wird, was darauf zu sehen ist.
- Indem die Werte samt Einheit ins Diagramm geschrieben werden. Das funktioniert insbesondere bei Balkendiagrammen sehr gut.
Tipp #26 Was für Diagrammformen gibt es?
BI-Lösungen bieten heute unzählige Visualisierungsformate.
Einen guten Überblick über moderne Graphen bietet das Open Source Projekt “echarts”.
Auf der Seite https://echarts.apache.org/examples/en/ werden die verschiedenen Diagramm-Typen vorgestellt.
Diese Seite nehme ich gerne als Inspiration, wie man bestimmte Daten und Fragestellungen aussagekräftig und optisch ansprechend visualisieren kann.
Standard-Business-Intelligence-Software bietet oft nicht so viele verschiedene Visualisierungen, aber wenn man individuelle Business-Intelligence- bzw. Reporting-Lösungen baut, kann man auf das volle Repertoire von echarts oder vergleichbaren Chart-Frameworks zurückgreifen und so eine bestmögliche Benutzererfahrung erzeugen.









Eine winzige Auswahl von https://echarts.apache.org/examples/en/ ⇒ schauen Sie mal rein und Ihnen werden sofort geeignete Anwendungsfälle für die bessere Darstellung Ihrer Daten ins Auge fallen.
Tipp #27 Auf gestapelte Balken und Pivot-Tabellen setzen
Zwei unterschätzte Visualisierungsformen, die aber jede BI-Software bietet, sind gestapelte Balkendiagramme und Pivottabellen.
Balkendiagramme sind eine gute Alternative zu Tortendiagrammen, insbesondere wenn man Entwicklungen auf Aufteilungen darstellen möchte.
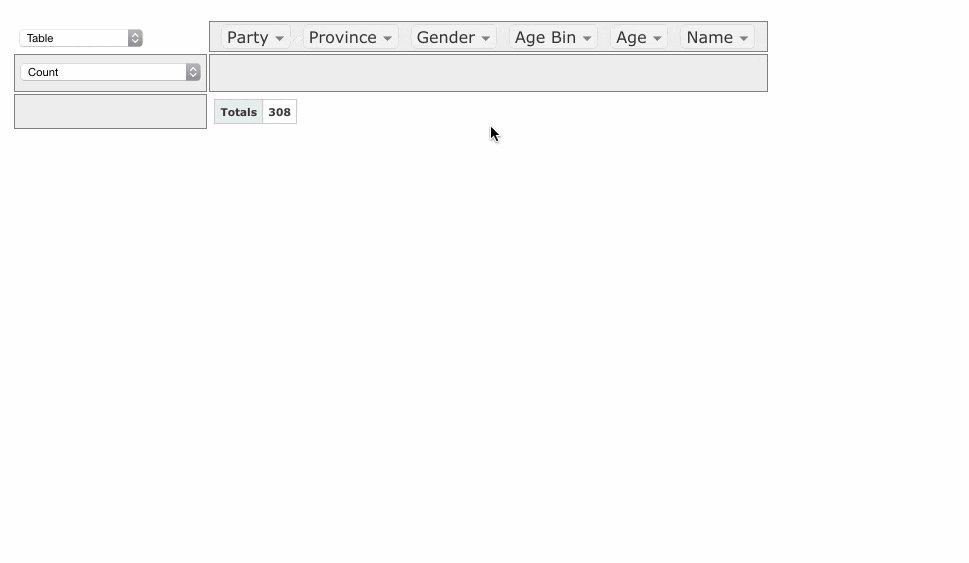
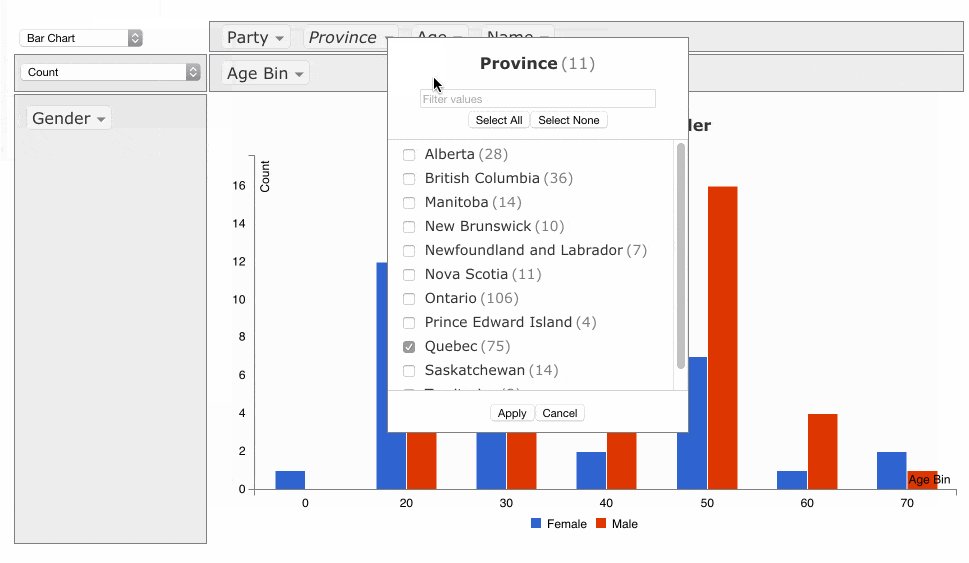
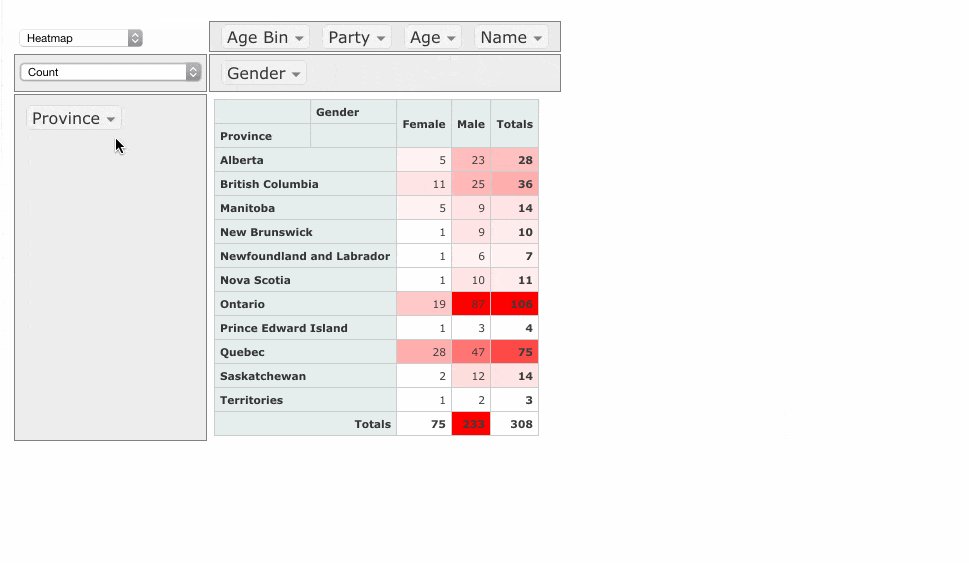
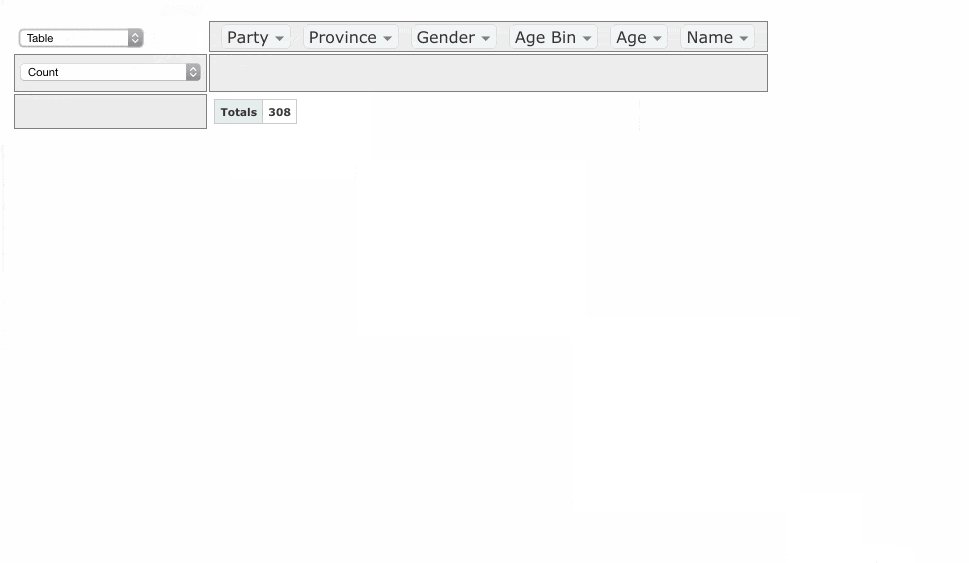
Pivottabellen sind eine sehr effiziente Möglichkeit, dem Benutzer Interaktionen und komplexe Datenanalysen selbst durchführen zu lassen.
Spielen Sie mal mit dieser Pivottabelle und ziehen Sie Felder in die Zeilen und Spalten:

Tipp #29 Eine Checkliste benutzen
Checkliste für Dashboards
Die wichtigsten Punkte sind hier als Checkliste zum Abhaken zusammengefasst:
- Sieht das Dashboard auf den ersten Blick übersichtlich aus?
- Gibt es genügend Platz zwischen den einzelnen Darstellungen oder ist es überladen?
- Ist das Dashboard abwechslungsreich gestaltet? Werden verschiedene
Visualisierungstypen genutzt? - Wurde ausprobiert, ob ein anderer Diagrammtyp einen besseren Eindruck macht?
- TV-Dashboard: Sind auch noch aus ca. 5 m Entfernung alle Inhalte gut erkennbar?
- Wurde sich über den Einsatz der Farben Gedanken gemacht?
- Beim ersten Blick auf das Dashboard: Welche Elemente fallen Ihnen zuerst ins Auge? Handelt es sich hierbei um die wichtigsten Aussagen auf dem Dashboard?
- Ist der Aufbau übersichtlich und folgt einer Erzählung?
- Ist über jeder Visualisierung die Fragestellung zu sehen?
- Falls die einer Visualisierung zugrundeliegende Datenauswahl auch nur ansatzweise unklar sein könnte: Wird bei der Visualisierung erklärt, wie die Daten ausgewählt, gefiltert und verdichtet sind?
- Wurde sich gefragt, ob die gezeigten Informationen dem Nutzer des Dashboards auch wirklich relevant sind?
- Hat das Dashboard den Laien-Test bestanden? Kann eine themenfremde Person ohne Kontext, Erklärung oder Hintergrundwissen nach einigen Sekunden Betrachtung wiedergeben, worum es in dem Dashboard geht und was der Zweck des Dashboards ist?
- Machen Sie den Test: Sind Ausreißer auf dem ersten Blick erkennbar und stechen sofort ins Auge?
- Fehlen bei manchen Diagrammen Legenden oder könnte diese ggf. bei einer Ansicht eingespart werden?
- Ist das Scrollverhalten so wie erwartet?
Tipp #30 Gleich heute damit anfangen
Wie anfangen?
Am besten und einfachsten vereinbaren Sie gleich einen Beratungstermin.
Denn wir sind für Sie da und unterstützen Sie gerne als Ihr kompetenter Digitalisierungspartner!
Jetzt Beratungstermin vereinbaren Tel.: 09382 31 02 0
Keine Zeit zu telefonieren? Schauen Sie einfach online auf unseren Kalkulator
(mit sofortiger Preisnennung ohne Anmeldung). Klicken Sie sich dort fix und unkompliziert ein Angebot in unserem Workshop-Kalkulator zusammen, das Sie sich im Anschluss selbstverständlich als PDF zugesandt bekommen können.
https://www.business-intelligence.team/kalkulator/
Hier führt unsere Vertriebsleiterin Laura Köpl durch den Kalkulator:

Über den Autor
Arnulf Koch ist Gründer und Vorstand der K&K Software AG. Seit 20 Jahren kümmert sich Arnulf Koch um Digitalisierung von Unternehmensprozessen. Privat bloggt er unter https://blog.arnulf-koch.de.